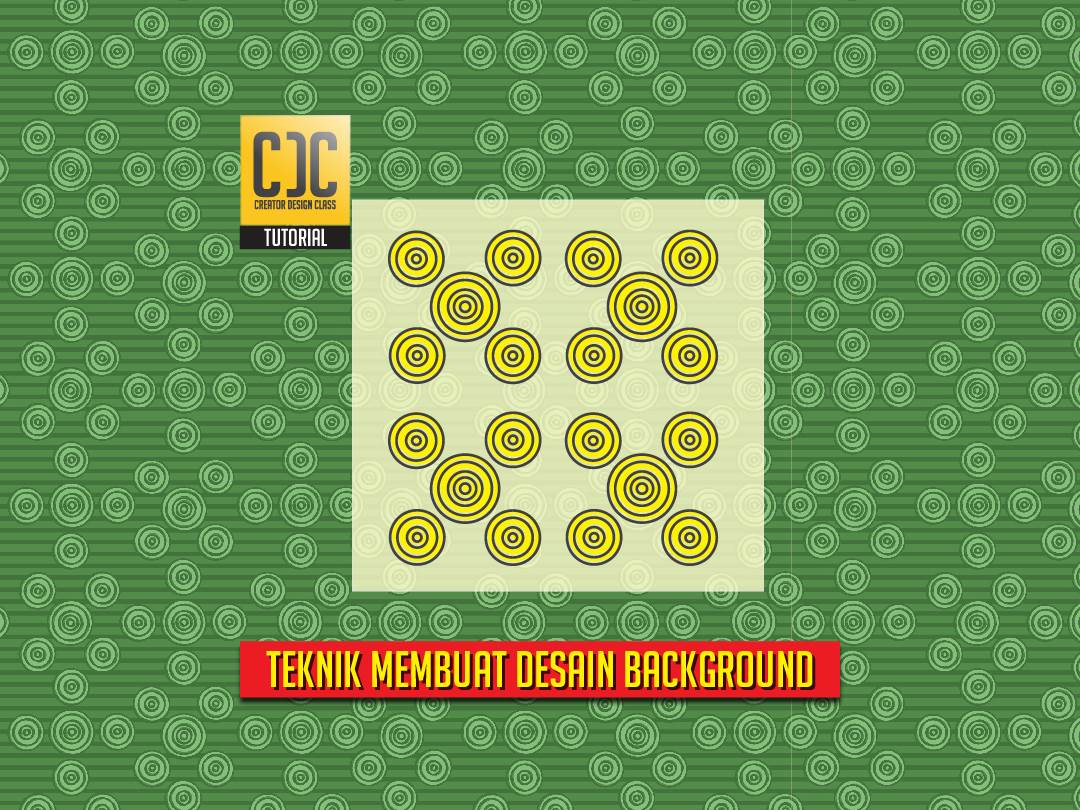
Cara Membuat Background Menggunakan Adobe Illustrator
Dalam artikel ini saya akan membagikan tips dan trick Cara Buat Background yang terlihat kompleks hanya menggunakan standard tools dari adobe illustrator .
Teknik sederhana tapi paling sering digunakan dalam membuat desain background atau pun desain grafis bentuk lain.
File latihan pada tutorial desain ini bisa di Download Secara Gratis di bagian kolom terakhir tulisan.
Step 2 – Membuat aksen menggunakan offset tools
Trick nya adalah gunakan Offset tools untuk setiap bentuk lingkaran yang kita buat di awal.
Buat Lah aksen yang menyerupai gambar atau Kamu bisa tampilan sesuai dengan yang kamu sukai.
Kuncinya adalah masukan jarak offset antara 4px hingga 10px , Atur agar tidak terlalu rapat dan tidak terlalu lebar .
Step 3 – Membagi object menjadi 2 grup
Ok pada tahap ini kita akan membagi object ktia menjadi 2 grup berdasarkan jarak ketebalan offset yang di buat .
Pada project desain saya punya , Saya membuat 2 jenis ukuran ketebalan offset 4px dan 8px .
Maka saya saya membagi kedua grup tersebut
Grup 1 : 4px , Grup 2 : 8px
Beri kedua grup tersebut dengan warna yang berbeda dan buang setting-an outline .

Menghadapi Virus Corona
Menghadapi Kepanikan Virus Corona Selasa 17-3-2020 satu hari setelah

6 Kalimat Favorit Manipulator
Hindari diri Anda dari predator yang mencoba mengambil informasi sensitif , berikut adalah 6 Kalimat Favorit Manipulator yang sering gunakan.
Step 5 – Membuat akses dengan garis
Saya sangat menyukai Aksen garis dengan kombinasi warna dan sudah menjadi ciri khas yang saya terus lakukan .
Pada tahap ini saya membuat layer baru dan membuat garis dengan ketebalan 6px yang saya beri warna lebih gelap dibanding kan warna latar belakang .
Dan juga saya mengatur transparency nya menjadi 75% .
Hasil Akhir Cara Buat Background Menggunakan Adobe Illustrator
Teknik yang Saya jelaskan pada Artikel Tutorial desain grafis ini bisa di kombinasi-kan dengan berbagai macam bentuk. Tidak ada batasan dalam menggunakan bentuk yang akan kita tampilkan .
Untuk Saya pribadi , Saya lebih menyukai menggunakan bentuk dasar ( bundar , kotak , segitiga ) yang di kombinasi kan.
Teknik cara buat background pada artikel ini bukan hanya cocok untuk membuat background saja , tapi bisa kita gunakan pula untuk membuat texture atau pun aksen untuk desain keramik dan wallpaper .

download GRATIS
File Latihan
* file adobe illustrator , pdf & eBook *
(*) verifikasi email dibutuhkan untuk mengakses file latihan